A. Objectives
Objectives
of making this report are :
1.
Students
are able to understand what the definition of Applet in Java.
2.
Students
are able to implement Applet in this practical laboratory.
B. Theoritical
Basic
Applet
is a java program that is for web browser environment. Applet is subclass of
panel placed on java.applet package, thereofere anything that able to be placed
in panel will also able in applet.
As
program that
C. Tools
And Materials
1.
Laptop
2.
Java
Development Kit (JDK 8)
3.
NetBeans
IDE 8.0.2
D. Work
Steps
1. Experiment
1
a.
Creating
a new applet class named “TesApplet.java”,
writing this program codes below :
import java.applet.Applet;
import java.awt.Color;
import java.awt.Font;
import java.awt.FontMetrics;
import java.awt.Graphics;
/**
*
* @author Jhonny
*/
public class TesApplet extends Applet{
public void paint
(Graphics grafik){
Font font = new Font("sanserif",
Font.BOLD, 20);
grafik.setFont(font);
grafik.setColor(Color.blue);
int xPusat =
this.getSize().width/2;
int yPusat =
this.getSize().height/2;
String ucapan
= "Hai Jhonny";
FontMetrics
fontMetrics = this.getFontMetrics(font);
int posisiX =
xPusat-(fontMetrics.stringWidth(ucapan)/2);
grafik.drawString(ucapan, posisiX, yPusat);
}
}
b.
Compiling
and running the program codes above.
c.
After
the program is compiled, it will appear “TesApplet.class”.
This file that will be called in HTML script.
d.
Then,
creating HTML file as this codes below :
<html>
<head>
<title>Selamat Belajar Bahasa Appler</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h1>Tes Apllet</h1>
<applet code = "TesApplet.class" width = 250 height = 80>
</applet>
<br>
</body>
</html>
<head>
<title>Selamat Belajar Bahasa Appler</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h1>Tes Apllet</h1>
<applet code = "TesApplet.class" width = 250 height = 80>
</applet>
<br>
</body>
</html>
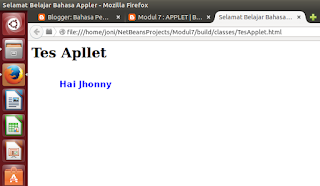
e. Running the HTML file from web browser.
3. Experiment
2
a.
Creating
a new java file named “TesParameter.java”,
then writing program codes below :
import java.awt.*;
import java.applet.Applet;
/**
*
* @author joni
*/
public class TesParameter extends Applet{
String nama;
public void
init(){
nama =
getParameter("nama");
if (nama ==
null)
nama =
"Jhonny";
nama = "Hai
"+nama +"!!!";
}
public void paint
(Graphics grafik){
grafik.drawString(nama, 10, 25);
}
}
b.
Compiling
and running the program codes above.
c.
Then,
creating HTML file to access the applet java file above, writing program codes
below :
<html>
<head>
<title>Akses Parameter</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<applet code ="TesParameter.class" width=250 height=200>
<param name = nama value = "Jhonny">
</applet>
</body>
</html>
<head>
<title>Akses Parameter</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<applet code ="TesParameter.class" width=250 height=200>
<param name = nama value = "Jhonny">
</applet>
</body>
</html>
4. Analyze
When
applet java file is runned, a java class will automatically created. With this
java class, we can display this in web browser environment.
5. Tasks
a.
Creating
java applet file that contain nama, nim, and semester.
import java.awt.*;
import java.applet.Applet;
import java.awt.Graphics;
/**
*
* @author joni
*/
public class appletKu extends Applet {
String nama;
String NIM;
String jurusan;
String semester;
public void init(){
nama = getParameter("nama");
NIM = getParameter("NIM");
jurusan = getParameter("jurusan");
semester = getParameter("semester");
if (nama == null)
nama = "Joni";
nama = "Nama : " +nama +
" NIM : " + NIM +
" Jurusan : " + jurusan +
" Semester : " + semester;
}
public void paint (Graphics grafik){
grafik.drawString(nama, 10, 25);
}
}
import java.applet.Applet;
import java.awt.Graphics;
/**
*
* @author joni
*/
public class appletKu extends Applet {
String nama;
String NIM;
String jurusan;
String semester;
public void init(){
nama = getParameter("nama");
NIM = getParameter("NIM");
jurusan = getParameter("jurusan");
semester = getParameter("semester");
if (nama == null)
nama = "Joni";
nama = "Nama : " +nama +
" NIM : " + NIM +
" Jurusan : " + jurusan +
" Semester : " + semester;
}
public void paint (Graphics grafik){
grafik.drawString(nama, 10, 25);
}
}
b.
Using
Parameter.
<html>
<head>
<title>Akses Parameter</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<applet code ="appletKu.class" width=500 height=400>
<param name = nama value = "Joni">
<param name = NIM value = "L200134020">
<param name = jurusan value = "Informatika">
<param name = semester value = "04">
</applet>
</body>
</html>
<head>
<title>Akses Parameter</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<applet code ="appletKu.class" width=500 height=400>
<param name = nama value = "Joni">
<param name = NIM value = "L200134020">
<param name = jurusan value = "Informatika">
<param name = semester value = "04">
</applet>
</body>
</html>










No comments:
Post a Comment